In this article, we'll delve into the practical world of React-based low-code and no-code tools, focusing on how they streamline development workflows, enhance applications, and open doors to innovation. If you're a core developer familiar with React's intricacies, you're in the right place. We're here to discuss technical aspects, use cases, benefits, and challenges of integrating low code/no code tools with React applications.
In the fast-paced landscape of software development, React has become a cornerstone for building dynamic user interfaces. However, as projects grow in complexity, developers often seek ways to boost efficiency without sacrificing quality. This is where React's low code and no code tools step in. We'll explore the full spectrum of these tools, from built-in React solutions to integrable options, and even dig into how these tools can supercharge existing applications without requiring complete overhauls.
By the end of this article, you'll have a clear understanding of how React low code/no code tools can augment your development journey. We'll provide practical examples and snippets to showcase their real-world applications. Let's dive in and empower your React projects with the efficiency and innovation they deserve.
React-Centric Low Code/No Code Tools
Let’s take a look into React-centric low code/no code tools, those versatile solutions that integrate seamlessly with React-based applications. These tools empower developers to enhance their React projects by introducing additional functionalities and features without having to reinvent the wheel. If you're also interested in exploring the world of python low code, you'll find these tools valuable. Now, let's dive into some key players in this domain and see how they can elevate your React applications:
| Tool | Use Cases | Description |
| Vercel | Deployment, Hosting | Vercel provides an intuitive platform to deploy and host React applications with ease, reducing the complexity of server management. |
| Storybook | Component Documentation | Storybook simplifies the process of documenting and visualizing React components, making it easier for developers to collaborate and maintain UI consistency. |
| Formik | Form Handling | Formik streamlines form handling in React applications, simplifying validation, submission, and error management. |
| React Query | Data Fetching | React Query optimizes data fetching in React applications, managing state, caching, and background updates efficiently. |
| Chakra UI | UI Component Library | Chakra UI offers a collection of customizable UI components, accelerating frontend development while maintaining design consistency. |
| Bit | Component Sharing | Bit enables seamless sharing and collaboration on individual React components across projects, boosting code reusability. |
| Nected | Rule Engine & Automation | Nected's language-agnostic rule engine empowers React applications with dynamic business rules and decision automation. |
| Gatsby | Static Site Generation | Gatsby simplifies the creation of blazing-fast static websites and applications, utilizing React and GraphQL. |
| React Spring | Animation | React Spring facilitates smooth animations and transitions in React applications, enhancing user experience. |
These tools serve as valuable extensions to your React-based applications, addressing specific needs and enhancing development efficiency. Let's take a closer look at how a few of these tools work and how they can be integrated into your projects.
Read Also: Python No Code: The Future of App Development?
Examples of Integration
Let's explore how some of these React-centric low code/no code tools can be integrated into your React applications:
1. Vercel - Seamless Deployment:
Vercel simplifies the deployment of React applications by automating the process. Here's how to integrate your React app with Vercel:
- Install the Vercel CLI globally using npm:
npm install -g vercel
- Navigate to your React app's root directory in the terminal.
- Run the following command to deploy your app:
vercel
Vercel will guide you through the deployment process, and once it's complete, it will provide you with a URL where your app is accessible. Any subsequent updates to your GitHub repository's main branch will trigger automatic redeployment.
2. Storybook - Component Documentation:
Storybook simplifies component documentation by allowing you to create interactive stories for your React components. Here's an example of integrating Storybook into your project:
- Install Storybook as a development dependency using npm or yarn:
npm install @storybook/react --save-dev
- Create a stories folder in your project's src directory.
- Inside the stories folder, create a JavaScript file (e.g., Button.stories.js) and define your component stories using the Storybook API.
import React from 'react';
import { Button } from './Button';
export default {
title: 'Components/Button',
component: Button,
};
export const Primary = () => Primary Button;
export const Secondary = () => Secondary Button;
4. Run the Storybook development server:
npx start-storybook -p 6006
Your component stories will now be accessible at http://localhost:6006 in your web browser, providing a visual representation of your UI components and their various states.
3. Formik - Simplified Form Handling:
Formik enhances form handling in React applications by providing a straightforward way to manage form state, validation, and submission. Here's an example of integrating Formik into your project:
- Install Formik and Yup (for validation) as dependencies using npm or yarn:
- Create a form component and use Formik to manage its state and submission.
npm install formik yup --save
3. Create a form component and use Formik to manage its state and submission.
import React from 'react';
import { Formik, Form, Field, ErrorMessage } from 'formik';
import * as Yup from 'yup';
const validationSchema = Yup.object().shape({
email: Yup.string().email('Invalid email').required('Required'),
password: Yup.string().required('Required'),
});
const MyForm = () => (
{
// Handle form submission
}}
>
Submit
);
Formik manages form validation, submission, and error handling, providing a seamless experience for both developers and users.
4. React Query - Efficient Data Fetching:
React Query optimizes data fetching and state management in React applications. Here's an example of integrating React Query into your project:
- Install React Query as a dependency using npm or yarn:
npm install react-query --save
- Import the necessary functions from React Query and define a query for fetching data.
import React from 'react';
import { useQuery } from 'react-query';
const fetchData = async () => {
const response = await fetch('');
return response.json();
};
const MyComponent = () => {
const { data, error, isLoading } = useQuery('data', fetchData);
if (isLoading) {
return Loading...
;
}
if (error) {
return Error: {error.message}
;
}
return Data: {data}
;
};
React Query manages data fetching, caching, and background updates, reducing the complexity of handling asynchronous operations.
5. Chakra UI - Component Library Integration:
Chakra UI is a popular component library for building accessible and responsive user interfaces in React applications. Here's how to integrate Chakra UI into your project:
- Install Chakra UI and its peer dependencies as dependencies using npm or yarn:
npm install @chakra-ui/react @emotion/react @emotion/styled framer-motion
- Import and use Chakra UI components in your React components.
import { Button, Input } from '@chakra-ui/react';
import React from 'react';
const MyComponent = () => (
Submit
);
Chakra UI provides a range of customizable components that help streamline UI development in your React application.
6. Bit-Component Collaboration:
Bit is a tool for isolating and collaborating on individual React components, enabling seamless sharing across projects. Here's an example of using Bit for component collaboration:
- Install Bit as a global dependency using npm:
npm install -g bit-bin
- Initialize Bit in your React project:
bit init
- Create and track a component for collaboration:
bit create src/components/Button.js --id button
- Export the component to a Bit collection:
bit export .
The exported component can then be imported and used in other React projects, allowing for efficient sharing and management of components.
7. Nected - Language-Agnostic Integration:
Let's see how Nected seamlessly elevates the functionality of your React.js application. Here we'll guide you through a code snippet that vividly illustrates how Nected can be effortlessly integrated into a React.js project, yielding remarkable outcomes.
import React, { useState, useEffect } from 'react';
import axios from 'axios';
const App = () => {
const [responseMessage, setResponseMessage] = useState('');
// Define Nected API / webhook URL
const nectedWebhookURL = '';
// Sample parameters to determine product price
const priceParams = {
environment: 'staging',
isTest: false,
params: {
customer_location: 'sample-value',
product_name: 'sample-value'
}
};
useEffect(() => {
// Trigger the Nected API with product & customer params
axios.post(nectedWebhookURL, priceParams)
.then(response => {
if (response.status === 200) {
setResponseMessage('Nected rule & workflow triggered successfully!');
} else {
setResponseMessage('Error triggering Nected API.');
}
})
.catch(error => {
console.error('Error triggering Nected API:', error);
setResponseMessage('Error triggering Nected API.');
});
}, []);
return (
{responseMessage}
);
};
export default App;
In this instance, we present a tangible example of how Nected harmonizes with your React.js application, boosting its capabilities. The code snippet outlines the step-by-step procedure of invoking a Nected rule and workflow using its API. Here's the breakdown:
- Defining Nected API URL: The process kicks off by defining the Nected API or webhook URL linked to a specific rule or workflow within the Nected ecosystem.
- Sample Parameters: A collection of sample parameters is meticulously structured to ascertain the product price. These parameters are encapsulated within the priceParams object.
- Triggering Nected API: The axios.post method orchestrates the invocation of the Nected API, transmitting the nectedWebhookURL and the priceParams as JSON data.
- Response Management: The response from the API call is evaluated. If the response status code corresponds to 200, it indicates the successful execution of the Nected rule and workflow. Alternatively, an error message is displayed, should any issues arise during the API invocation.
8. Gatsby - Static Site Generation:
Gatsby is a powerful framework for building static websites and applications with React. Here's how to integrate Gatsby into your project:
- Install Gatsby CLI as a global dependency using npm:
npm install -g gatsby-cli
- Create a new Gatsby site:
gatsby new my-gatsby-site
- Navigate to the site's directory:
cd my-gatsby-site
- Develop your site using Gatsby's file structure and React components.
Gatsby generates optimized static assets, resulting in fast-loading websites and enhanced user experiences.
9. React Spring - Animation and Interaction:
React Spring is a library for creating animations and interactions in React applications. Here's an example of using React Spring for animations:
- Install React Spring as a dependency using npm or yarn:
npm install react-spring
- Import and use React Spring's components and hooks for animations.
import { useSpring, animated } from 'react-spring';
import React from 'react';
const MyComponent = () => {
const props = useSpring({ opacity: 1, from: { opacity: 0 } });
return Fade In Animation;
};
React Spring simplifies complex animations and interactions by providing a declarative API.
These examples showcase how integrating React-centric low code/no code tools can enhance your React applications, streamline development, and empower developers to achieve more in less time. In the upcoming sections, we'll explore the benefits and challenges of integrating these tools into React-based projects.
Read Also: Difference Between Low Code and No Code
Enhancing React Applications with Low Code/No Code Tools
Integrating low code/no code (LCNC) tools with React-based applications opens up a realm of possibilities for developers seeking to enhance their software solutions. These tools bring a level of agility, speed, and customization that can transform the way React applications are built and optimized. Let's delve into how these tools enhance React applications across various dimensions:
1. Accelerated Development
React-centric LCNC tools streamline the development process by providing pre-built components, templates, and drag-and-drop interfaces. This enables developers to rapidly build and iterate on features, reducing the time it takes to bring a product to market. Whether it's creating dynamic UI elements or integrating third-party services, these tools enable faster prototyping and implementation.
2. Customization without Extensive Coding
React applications often require intricate customizations that traditionally involve extensive coding. LCNC tools introduce a visual interface that empowers developers to customize UI elements, workflows, and data interactions without writing lengthy code. This approach bridges the gap between technical and non-technical team members, enabling collaboration and speeding up the development cycle.
3. User-Centric Experience
User experience (UX) is at the core of successful applications. LCNC tools provide features that enhance UX design, such as interactive forms, responsive layouts, and animations. These tools enable developers to create user-friendly interfaces that engage and retain users, resulting in higher customer satisfaction and adoption rates.
4. Agile Iteration and Testing
React applications often require rigorous testing and iteration. LCNC tools offer the flexibility to modify and test features without the need for extensive code changes. This agile approach allows developers to quickly adapt to user feedback, fix bugs, and optimize functionalities in real time.
5. Integration and Data Flow
Integrating third-party services, APIs, and data sources is a common challenge in application development. React-centric LCNC tools often come with built-in connectors and APIs, simplifying the integration process. Developers can seamlessly connect their applications to various services, reducing the complexity of managing data flow.
6. Extending Functionality
LCNC tools empower developers to extend the functionality of their React applications without starting from scratch. Whether it's adding chat features, interactive dashboards, or complex workflows, these tools provide an efficient way to enhance existing applications with new features.
7. Empowering Non-Developers
LCNC tools are not only for developers; they also empower non-developers to contribute to application development. Product managers, designers, and business analysts can use these tools to create prototypes, iterate on ideas, and even develop basic functionalities, reducing dependency on the development team for certain tasks.
8. Scalability and Maintenance
As React applications grow in complexity, managing scalability and maintenance becomes crucial. LCNC tools offer features for version control, automatic updates, and centralized management, making it easier to maintain and scale applications as they evolve.
9. Reduction of Repetitive Tasks
Developers often spend time on repetitive tasks such as authentication, data validation, and form creation. LCNC tools provide reusable components and templates that automate these tasks, allowing developers to focus on more innovative and complex aspects of application development.
10. Improved Collaboration
React-centric LCNC tools promote collaboration between developers, designers, and stakeholders. With a visual interface and shared components, team members can work together more effectively, resulting in better communication and cohesive application design.
By integrating low-code/no-code tools with React-based applications, developers can harness these enhancements to create more robust, feature-rich, and user-centric software solutions. The combination of React's powerful framework and LCNC tools' agility and simplicity results in a dynamic development environment that caters to both developers and end users.
Read Also: Low Code Java: The Future of Java Development?
Challenges and Considerations
Integrating low code/no code (LCNC) tools with React-based applications presents numerous benefits, but it also comes with challenges and considerations that developers need to be aware of. Here's a closer look at these factors:
- Integration Complexity: Integrating LCNC tools into existing React applications can be intricate. It requires compatibility checks, ensuring that the tool's components and functionalities align seamlessly with the application's architecture. Incompatibilities can lead to conflicts and hinder the desired enhancements.
- Learning Curve: Developers familiar with traditional React coding might need time to adapt to the specific workflows and features of LCNC tools. Training and exploration of the tool's capabilities are essential for a smooth transition.
- Customization Limitations: While LCNC tools offer a range of customization options, there might be limitations when it comes to handling highly specialized or complex requirements. Developers must assess whether the tool's capabilities align with the application's specific needs.
- Security and Data Privacy: Integrating external LCNC tools introduces potential security vulnerabilities. Developers must ensure that the tools adhere to industry standards for data protection and do not compromise the application's security.
- Vendor Lock-In: Depending on the LCNC tool selected, there's a possibility of becoming reliant on a particular vendor's ecosystem. This can restrict future changes, updates, or migrations.
- Scalability Concerns: As React applications grow in complexity and user base, some LCNC tools might struggle to scale efficiently. Performance issues can arise when tools are not optimized for handling larger applications.
- Tool Selection: The choice of the LCNC tool requires careful consideration. Developers must assess the tool's compatibility with React, its ease of integration, the range of functionalities it offers, and whether it aligns with the application's long-term goals.
Addressing Challenges with Nected:
Nected is a low-code/no-code platform that addresses many of the challenges mentioned above. Here are some of the ways Nected can help you integrate LCNC tools with your React applications:
- Language Agnostic: Nected is language agnostic, so you can use it to integrate with applications built using any technology stack. This eliminates the need to learn a new technology or adopt a new tool just for LCNC capabilities.
- Unified Platform: Nected provides a centralized platform where you can seamlessly integrate LCNC functionalities into your React applications. This unified approach streamlines management reduces redundancies and simplifies collaboration.
- Customization and Flexibility: Nected empowers you to choose between low-code and no-code options, catering to both technical and non-technical users. The flexibility ensures that complex features can be implemented while enabling less experienced users to participate.
- Scalability and Performance: Nected's architecture is designed to address scalability challenges, ensuring that your React applications maintain optimal performance and responsiveness as they scale.
- Mitigating Vendor Lock-In: Nected's emphasis on open standards and interoperability reduces the risk of vendor lock-in. This allows you to adapt and migrate applications without being tied to a specific vendor's ecosystem.
In addition to these benefits, Nected also offers a number of other features that make it a valuable tool for integrating LCNC tools with React applications. These features include:
- A rich library of pre-built integrations that make it easy to connect to your existing systems and data sources.
- A powerful rule engine that allows you to automate complex business processes.
- A visual drag-and-drop interface that makes it easy to create and manage LCNC workflows.
- A robust security framework that protects your data and applications.
If you're looking for a way to integrate LCNC tools with your React applications, Nected is a great option. It offers a comprehensive set of features and benefits that can help you improve the efficiency, scalability, and security of your applications.
Read Also: Low Code No Code Platforms: Empowering Simplified Software Creation
Comparing Low Code with Traditional Development Process
When considering whether to adopt a low-code approach or stick with traditional development methods, it's crucial to understand the differences and benefits each process offers. Here's a comparison between low code and traditional development processes:
| Aspect | Low Code Process | Traditional Development Process |
| Learning Curve | Low-code tools require minimal coding knowledge, making them accessible to non-developers. | Traditional development involves in-depth coding expertise, often requiring skilled developers. |
| Speed of Development | Low code accelerates development with pre-built components and drag-and-drop interfaces. | Traditional development can be time-consuming due to manual coding and testing processes. |
| Customization | Limited customization options, suitable for standard applications or workflows. | A high degree of customization, allowing tailored solutions for complex requirements. |
| Scalability | Some low-code tools may face scalability challenges as applications grow in complexity. | Traditional development offers better control over scalability through manual optimization. |
| Initial Cost | Low code platforms might have upfront costs but can save money on development time. | Traditional development may require significant upfront costs for skilled developers and tools. |
| Maintenance | Low code solutions might be easier to maintain but could face limitations in handling intricate updates. | Traditional applications can be updated and maintained flexibly, given the coding expertise. |
| Flexibility | Offers flexibility for rapid prototyping, MVP building, and iterative improvements. | Provides flexibility to fine-tune each aspect of the application based on specific requirements. |
| Ease of Use | User-friendly interfaces allow non-developers to contribute to development. | Requires technical expertise, limiting contributions from non-developers. |
| Cost-Efficiency | Can be cost-efficient due to faster development and reduced need for specialized developers. | Costs can vary, often requiring substantial investment in developer salaries and tools. |
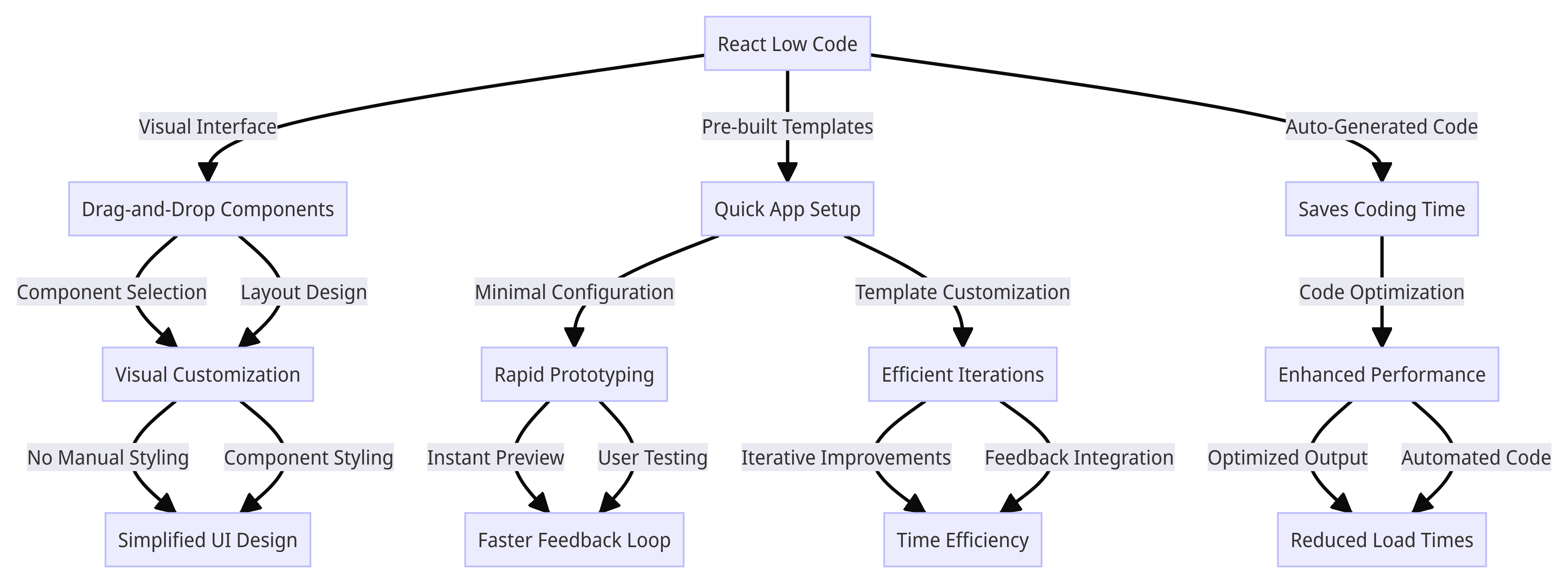
Here's a visual representation of the comparison between React Low Code and traditional development:

This diagram visually demonstrates the key differences between React Low Code and traditional development approaches.
Both low code and traditional development processes have their merits. Low code suits scenarios where speed and ease of development are crucial, while traditional development offers unparalleled customization and control for complex projects. The choice ultimately depends on the project's nature, objectives, and available resources.
Conclusion:
In the ever-evolving landscape of software development, low-code and no-code platforms have emerged as powerful tools that cater to different needs and skill sets. Whether you're a seasoned developer or a non-technical user, these platforms offer an array of benefits that can reshape the way applications are built and managed.
From streamlining development cycles to enabling rapid prototyping and minimizing the learning curve, low-code, and no-code tools bring a host of advantages to the table. They empower a wider range of users to actively participate in the development process, fostering collaboration and innovation. Moreover, the ability to integrate these tools seamlessly with Python and React-based applications further amplifies their potential.
However, it's important to acknowledge the challenges that come with adopting these tools, such as customization limitations and potential vendor lock-in. Thorough research and consideration are key to ensuring that the chosen platform aligns with your project's specific requirements and long-term goals.
React Low Code FAQs:
Q1. What is low-code in React app builder?
Low code in React app builder is a development approach that uses a visual interface to create React applications without having to write code. This can be a great option for businesses that do not have in-house development resources or for people who want to create applications without having to learn how to code.
There are a number of different low-code React app builders available, both open-source and closed-source. The best platform for you will depend on your specific needs and requirements.
Q2. How to Choose React Low Code Platform
Here are some factors to consider when choosing a React low-code:
- Your budget: Low code React app builders typically have a lower upfront cost than traditional development platforms. However, there is a wide range of prices, so it is important to compare prices before making a decision.
- Your technical expertise: Some low-code React app builders are designed for users with no technical expertise, while others require more technical knowledge. It is important to choose a platform that is appropriate for your level of expertise.
- The features you need: Different low-code React app builders offer different features. It is important to choose a platform that has the features you need to create the applications you want.
- Community support: Some low-code React app builders have a strong community of users and developers who can provide support. It is important to choose a platform that has a community that can help you if you need it.
Q3. Is Reactjs low-code?
ReactJS itself is not a low-code platform. It's a JavaScript library developed by Facebook for building user interfaces. However, there are tools and platforms that utilize ReactJS to offer low-code or no-code capabilities, allowing users to create applications with visual interfaces and reduced coding effort.
Q4. How many companies use low-code
The use of low-code platforms is rapidly growing, with 70% of new applications developed by businesses expected to use low-code or no-code platforms by 2023. This growth is being driven by a number of factors, including the increasing complexity of software development, the shortage of skilled developers, and the need to deliver applications faster.
According to a recent report by Gartner, 40% of large enterprises are currently using low-code platforms, and this number is expected to grow to 65% by 2023. In the small and medium-sized business (SMB) market, 25% of businesses are currently using low-code platforms, and this number is expected to grow to 40% by 2023.
The low-code market is expected to grow to $27.2 billion by 2023, and this growth is being driven by the increasing adoption of low-code platforms by businesses of all sizes.



.svg)




.png)






.svg.webp)





.webp)

.webp)


.webp)
.webp)


%20m.webp)
.webp)

.webp)
.webp)



.webp)



%20(1).webp)